شروع به کار در پلتفرم XSmart
سامانه XSmart با فراهم آوردن زیرساخت ها و امکانات مناسب سعی در ارائه ی بهترین و با کیفیت ترین نوع خدمات به شما کاربران عزیز و همیشه همراه را دارد. مجموعه ی XSmart بر این باور است که پشتیبانی از کاربران و حمایت از آنها در راه رسیدنشان به موفقیت از جمله مواردی است که بایستی در سازمان محقق گردد. از آنجا که اولین گام برای شروع به کار و کسب موفقیت در هر زمینه ای آموزش است، بر آن شدیم تا بخشی را جهت آموزش آسان و کاربردی امکانات سامانه فراهم آوریم. در این قسمت راهنمایی به جهت شروع به کار در سامانه برای شما کاربران عزیز فراهم گردیده است.
از جمله مزایای این آموزش:
- آموزش تمامی قسمت های پنل مدیریتی
- توضیح قسمت های مختلف با آوردن مثال و شرح مناسب
- توضیح کامل و تصویری تمامی مراحل انجام کار

گام اول: انجام تنظیمات دامنه
اولین گام برای شروع به کار در سامانه تعریف دامنه و یا زیردامنه میباشد. دامنه (Domain) آدرس اینترنتی است که وب سایت فروشگاهی شما از طریق آن قابل دستیابی خواهد بود. مثال : XSmart.Live
*در صورتیکه دامنه اختصاصی خود را تهیه نموده اید می بایست DNS های آن را بر روی DNS های XSmart تنظیم نمایید. بدین منظور به حساب کاربری خود در سایت میزبان دامنه تان وارد شوید و DNS های دامنه تان را به DNS های زیر تغییر دهید:
DNS1: ns1.xsmart.live
DNS2: ns2.xsmart.live
*در صورت عدم تهیه ی دامنه، می توانید بطور موقت یک زیر دامنه مشابه “Test” در نظر بگیرید تا وب سایت شما با آدرسی مشابه آدرس “Test.XSmart.live” نمایش داده شود.
تنظیم دامنه و زیردامنه در پنل مدیریتی:
برای ثبت دامنه و یا زیردامنه ی خود در سامانه به مسیر زیر مراجعه نمایید:

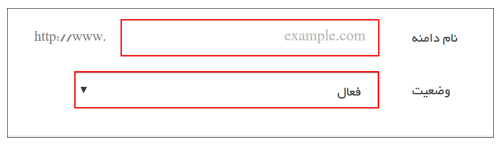
چنانچه دامنه ی اختصاصی خود را تهیه نموده اید، فیلدهای زیر را مشابه تصویر زیر تکمیل نمایید:

در صورتی که می خواهید از زیر دامنه های XSmart استفاده نمایید، فیلدهای مربوطه را مشابه تصویر زیر تکمیل نمایید:

* توجه: جهت تهیه ی دامنه می توانید به وب سایت های فروش دامنه مراجعه نمایید و یا از کارشناسان و پشتیبانان سامانه ی XSmart بخواهید که این مورد را برای شما انجام دهند.

گام دوم: انتخاب قالب وب سایت
در مرحله ی بعد شما بایستی یک قالب از سری قالب های فراهم شده در سامانه ی XSmart را انتخاب نمایید، بدین منظور می توانید به مسیر زیر در پنل مدیریتی خود رجوع نمایید:

به منظور مشاهده ی هرکدام از قالب های وب سایت (پیش از انتخاب) می توانید برروی دکمه ی “پیش نمایش” کلیک کنید تا تصویری از قالب آماده ی سایت به شما نمایش داده شود.
پس از فعال سازی قالب مورد نظر می توانید با کلیک برروی دکمه ی “راهنما” ی فعال شده در کنار تصویر قالب فعلی، به بخش آموزش محتوا گذاری آن قالب وارد شوید.

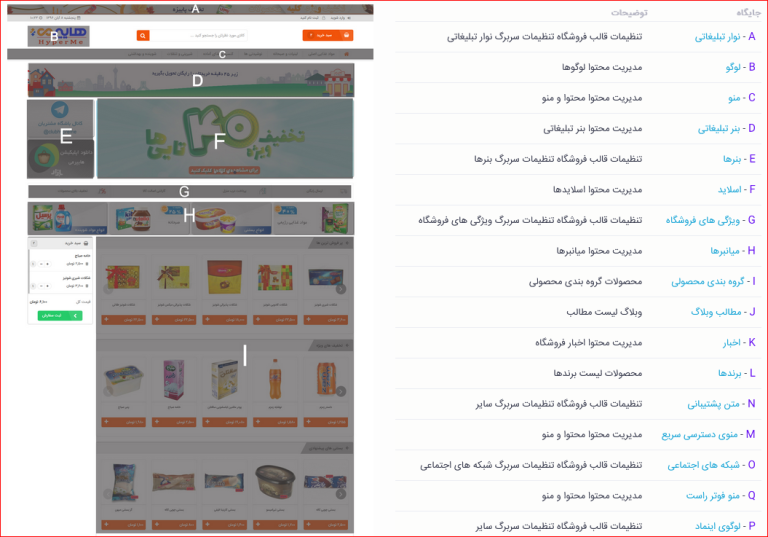
- در این راهنما تمامی المان های قالب وب سایت با حروف انگلیسی از یکدیگر مجزا شده اند.
- در انتهای این تصویر، راهنمایی مانند تصویر زیر برای شما تدارک دیده شده است. در ستون سمت راست این جدول نام المان های درون قالب وب سایت آورده شده است، شما می توانید با کلیک برروی هر مورد مستقیما به آدرس مربوطه مراجعه نمایید.
- در ستون سمت چپ نیز آدرس المان مورد نظر در درون پنل مدیریتی آورده شده است.
- با استفاده از این راهنما شما قادر خواهید بود تمامی المان های درون صفحه ی اصلی خود را بارگذاری نمایید.


گام سوم: انجام تنظیمات اپلیکیشن
در صورت تهیه ی اپلیکیشن، شما بایستی به مسیر زیر مراجعه نمایید و تنظیمات مورد نظر خود را وارد کنید.

توجه: با کلیک برروی دکمه ی “ارسال نهایی” امکان تغییر تنظیمات دیگر برای شما وجود نخواهد داشت. در صورت نیاز به ایجاد تغییر، این مورد برای شما مشمول هزینه خواهد شد.
