راهنمای ایجاد دسته بندی های میانبر در سامانه XSmart
تصاویر همیشه و در همه جا بهترین ابزار جهت انتقال مفاهیم و جذب مخاطب بوده اند، آنطور که در بیلبوردهای تبلیغاتی میبینیم که از تصاویر به همراه متون کوتاه استفاده می شود. تجربه نشان داده است که استفاده از تصاویر جذاب در وب سایت ها و اپلیکیشن ها نیز می تواند کمک بسیار زیادی به جذب و افزایش مخاطب نمایند. از این رو در سامانه ی XSmart امکانی در نظر گرفته شده است که شما کاربران عزیز می توانید با استفاده از آن در سایت و اپلیکیشن خود از تصاویر با لینک به قسمت های مختلف استفاده نمایید. در این قسمت راهنمایی به جهت آشنایی شما کاربران عزیز با این بخش در نظر گرفته شده است.
مزایای استفاده از دسته بندی های میانبر در سامانه ی XSmart:
جذب مخاطب
افزایش فروش
- امکان لینک دهی به قسمت های مختلف
- امکان تعریف دسته بندی میانبر برای سایت و اپلیکیشن بطور مجزا

راهنمای تعریف دسته بندی های میانبر
گام اول: تعریف دسته بندی های میانبر
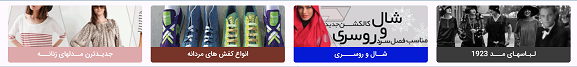
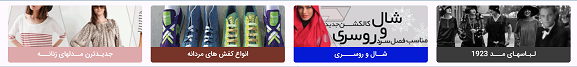
دسته بندی های میانبر و یا به اصطلاح shortcut ها تصاویری هستند که می توان از آنها جهت دسترسی سریع تر به یکسری اطلاعات استفاده نمود. در زیر نمونه ای از این دسته بندی ها نمایش داده شده است.

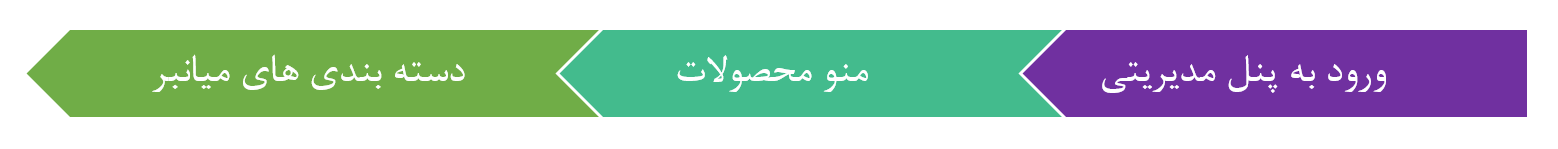
به منظور تعریف این دسته بندی هاِ میانبر بایستی به مسیر زیر مراجعه نمایید:

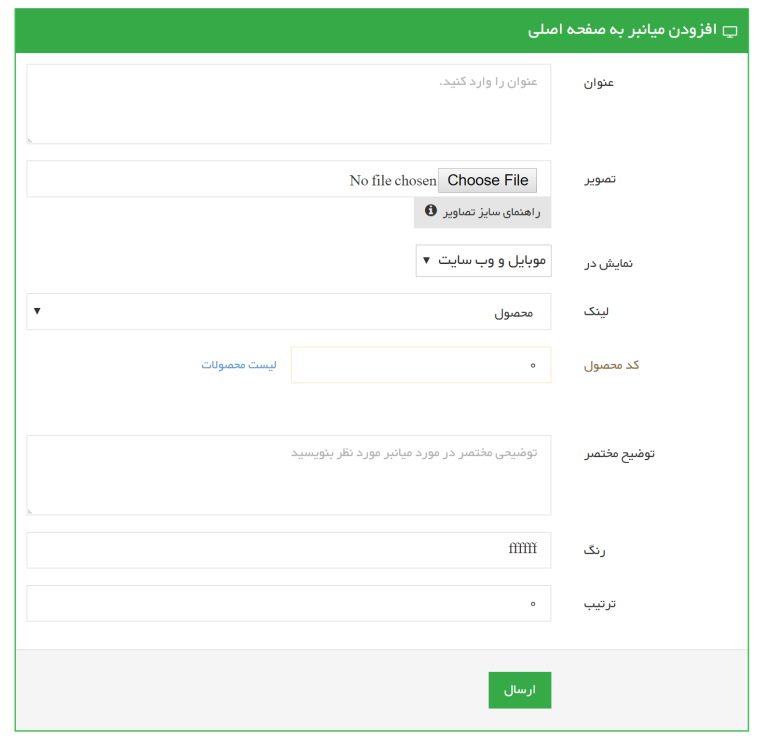
با رفتن به مسیر بالا، فرمی مشابه تصویر زیر به شما نمایش داده خواهد شد.

لیست دسته بندی ها: در این لیست می توانید دسته ای از محصولات را که می خواهید شرتکات ها به آن صفحه اضافه شوند را انتخاب نمایید. (بطور معمول شرتکات تنها به صفحه ی اصلی اضافه می شود.)
عنوان: یک متن برای این دسته بندی میانبر انتخاب نمایید. مانند: پوشاک. این نام در سایت و اپلیکیشن نمایش داده می شود.
تصویر: برای نمایش دسته بندی میانبر لازم است که یک تصویر انتخاب و بارگذاری شود.
نمایش: این دسته بندی میانبر می تواند در سایت، اپلیکیشن و یا هردو نمایش داده شود.
لینک: از این قسمت می توانید مشخص نمایید که این دسته به چه قسمتی لینک شود.
رنگ: رنگ انتخاب شده در این قسمت در پایین تصویر و در بک گراند عنوان نمایش داده می شود. در تصویر زیر رنگ های پایین تصاویر (مکانی که عنوان مورد نظر در آن نوشته می شود.)

ترتیب: با استفاده از این فیلد می توانید ترتیب قرارگیری دسته بندی های میانبر را مشخص نمایید.
نمونه ای از کاربرد: فروشگاهی قصد دارد یک دسته بندی میانبر به نام “استایل” ایجاد نماید، آن را در صفحه ی اصلی نمایش دهد و کاربر با کلیک بر آن به دسته ی پوشاک برود.
در صورت داشتن هرگونه سوال می توانید از طریق منو پشتیبانی در پنل خود به بخش آموزش تیکت ارسال نمایید.
